Openpilot Dashboard Design
Redesigning confidence communication and system awareness for safer autonomous driving. A clean, audio-first approach that prioritizes driver safety over visual spectacle.
comma.ai Design Challenge Submission
Project Overview
Addressing critical UX gaps in openpilot's confidence communication and system limit awareness through automotive-grade interface design that reimagines the user-facing layer while leveraging openpilot's robust technical foundation.
Qt Framework Constraints
(Design Challenge)
Automotive Safety Focus
Driver assistance context
Audio-first approach
Government regulation compliance
The Challenge
Current openpilot users face critical gaps in understanding system status and limitations:
Confidence Opacity
Users can't easily distinguish between "reliable" and "about to fail" system states.
Reactive Alerts Only
System limits hit without warning - alerts come too late to be useful.
Visual Clutter from Live Road Footage
Existing solutions overlay complex UI on camera feeds, creating visual noise.
Current UI: Engagement Confidence Border
The Comma X3 interface uses a border color to reflect system engagement status:
- Green – Engaged
- Grey – Engaged with human override
- Dark Blue – Disengaged

My Core Hypothesis:
Drivers don't want to see video of the road they're already looking at. They want to know if the system is working. Just like glancing down at their speedometer, they should be able to glance over and instantly know system status.
While the current openpilot interface serves developers and provides valuable reference footage, the driving context requires a fundamentally different approach. Users shouldn't be looking at video of the road they're already seeing — they need instant system status comprehension. This design leverages openpilot's robust backend while reimagining the user-facing layer for safety-critical operation.
✈️ Aviation Precedent
Aircraft autopilot systems don't show pilots video of the sky they're already seeing. They display critical data: altitude, heading, airspeed, system status. Data drives decisions, not decoration.
⚡ Split-Second Reality
Driving requires split-second decisions. Live footage is useful for demos and post-drive analysis, but during operation, drivers need instant status comprehension.
Research: Understanding the Problem Space
Before designing solutions, I needed to understand the current state of automotive interface safety and user comprehension. This research directly shaped the interface requirements and design constraints.
Core Research Question
What are the current failure modes in automotive interface design that lead to safety issues and user mistrust, and how can interface design address these specific problems?
Consumer Reports' 2020 evaluation of 18 driver assistance systems found that "Clear When Safe to Use" represents a critical industry gap. Even top-performing systems like Comma Two's OpenPilot (ranked #1 overall) scored only 6/10 in communicating safe usage conditions to drivers.
Source: Consumer Reports Active Driving Assistance Systems Evaluation, November 2020
Current automotive interfaces are contributing to a worsening distraction problem. Device manipulation refers to drivers observed touching/operating handheld electronic devices while driving. The data shows both fatalities and risky behaviors are increasing despite technological advances.
Source: NHTSA Fatality Analysis Reporting System (FARS), National Occupant Protection Use Survey (NOPUS)
Research shows a critical gap: users who don't understand their ADAS make dangerous assumptions, but users who receive clear feedback report high satisfaction and appropriate usage.
Source: AAA Foundation for Traffic Safety, Consumer Reports Owner Satisfaction Survey
Traditional red/yellow/green status indicators exclude a significant portion of drivers. In safety-critical systems, this creates unequal access to crucial information.
Accessibility Requirement
Safety-critical information must be communicated through multiple channels: shape, pattern, audio cues, and high contrast - not color alone.
Source: National Eye Institute, Colour Blind Awareness Organization
Research Synthesis: Design Requirements
The research revealed four specific problems that guided the interface design approach:
Problem: Industry Communication Gap
Solution: Transparent system state communication that shows exactly when the system is safe to use and when it's approaching limits.
Problem: Visual Distraction
Solution: Clean, minimal interface separate from road view. No live footage overlays. Optimize for 2-second glances.
Problem: System Opacity
Solution: Precise percentage displays showing exact system state. Users can anticipate limits rather than react to failures.
Problem: Accessibility Barriers
Solution: Audio-first design with shape/pattern cues. Multiple ways to convey the same critical information.
Insights from Automotive UX Professionals
My design approach was informed by insights from industry professionals working in safety-critical interfaces.
Key Findings
Safety Distinguishes Automotive UX from Mobile UX
Unlike mobile interfaces where engagement and retention drive design decisions, automotive interfaces must prioritize immediate comprehension and driver safety above all else.
Reduce Driver Distraction Through Design
- High contrast - Essential for glanceability in various lighting conditions
- Large chunky buttons - Industry professionals call this "Fisher Price look and feel" but it's necessary for safe operation
- Screens understood at a glance - Complex information hierarchies create dangerous cognitive load
Transparency Builds Trust in Autonomous Systems
For self-driving functionality specifically, "functionality without transparency fails to build consumer trust." Users need to understand system capabilities and limitations to make informed decisions about when to trust the automation.
This philosophical strategy shaped every design decision, from the choice of percentage-based displays to the emphasis on audio-first alerts and accessibility considerations.
Design Philosophy
Universal Accessibility
Colorblind-friendly design using shape, pattern, and audio cues
Safety Over Spectacle
No live footage overlay - drivers should look at the road, not the screen
Audio-First Design
Critical information communicated through sound when eyes are on the road
Proactive Transparency
Show system limits before they become emergency alerts
Automotive Compliance
High contrast, large targets, minimal animations per government regulations
Trust Through Clarity
Clear confidence states build user trust in autonomous systems
A critical design choice emerged when determining how to display confidence levels and system limits. We considered simplified approaches:
Considered: 3-Level System
Good / Caution / Danger
Considered: 5-Level System
Excellent / Good / Fair / Poor / Critical
✓ Chosen: Percentage-Based Transparency
Why percentages? Users deserve to see exactly what the system sees - 78% steering torque usage vs. "high." This builds trust through transparency rather than hiding complexity behind abstracted categories.
This decision aligns directly with Hyundai's insight: "Functionality without transparency fails to build consumer trust." For Level 2 systems where drivers remain ultimately responsible, complete visibility into system state is essential for informed decision-making.
Information Hierarchy
Since openpilot is Level 2 (partial automation) where "the driver must remain attentive and ready to take over at any time," the layout prioritizes critical information based on natural eye movement:
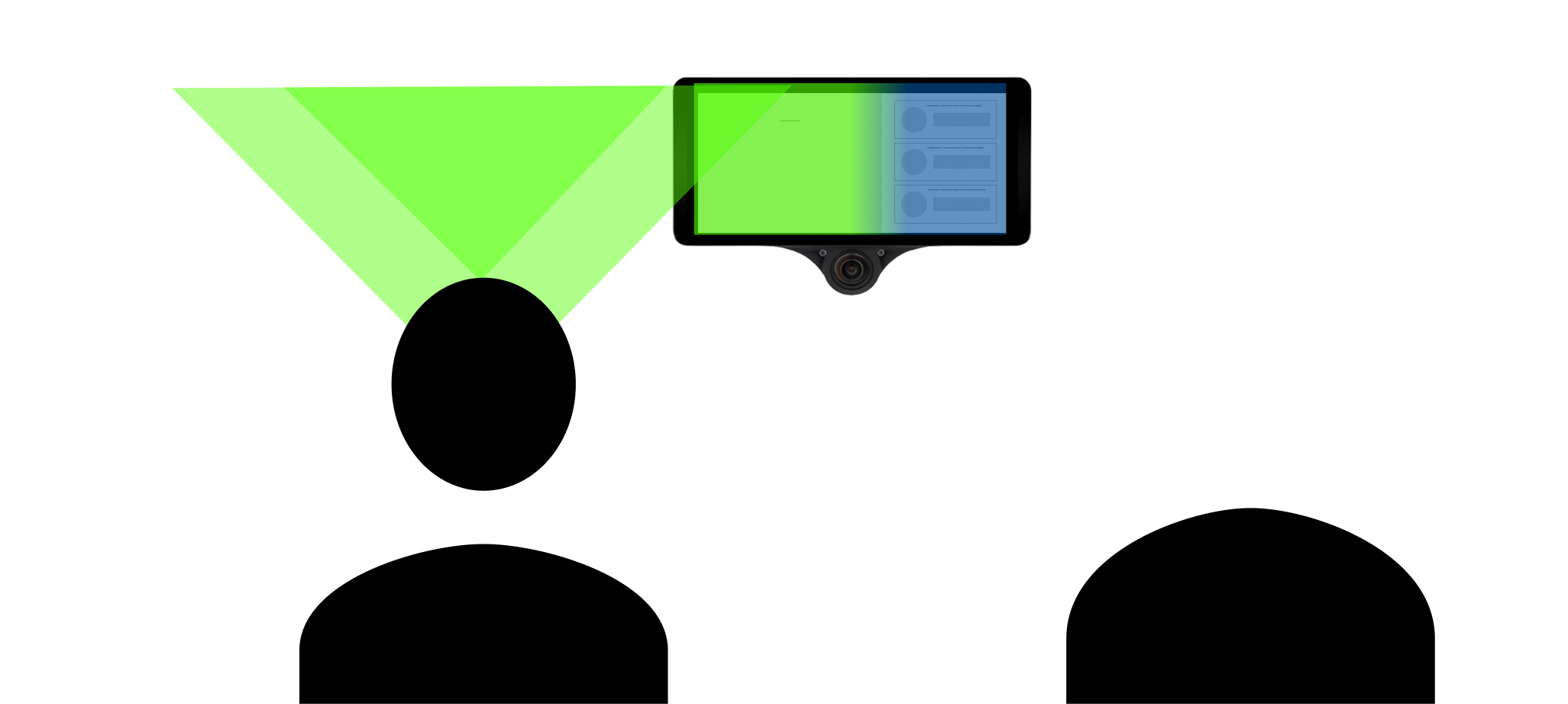
Left-Hand Drive
Driver sees confidence state first
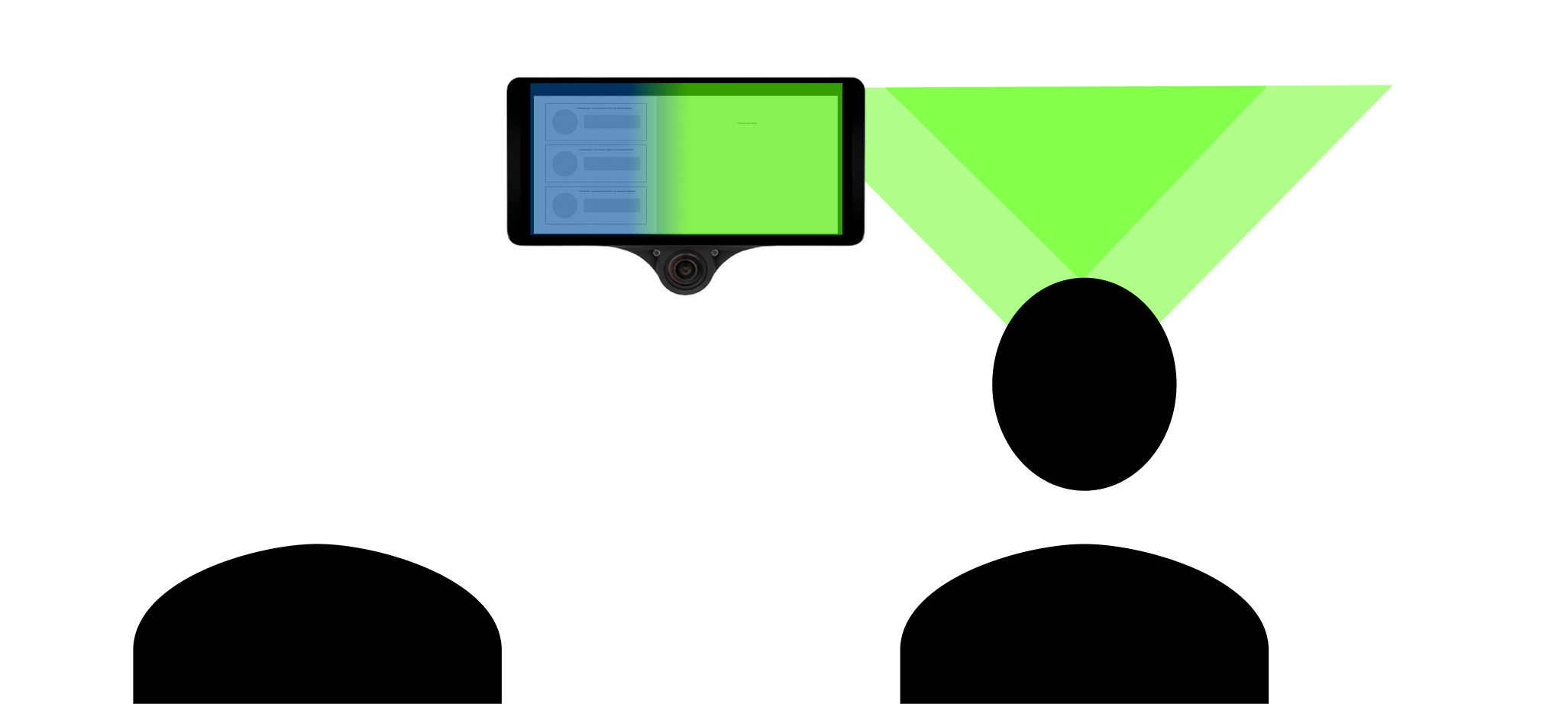
Right-Hand Drive
Layout adapts for right-side drivers
- Left Side (60-70% of screen): Primary confidence state - first thing drivers see
- Right Side (stacked): System limits - important but secondary information
- Accessibility consideration: Option for right-hand drive markets to flip layout
Final Mockup: Enhanced openpilot Dashboard
This high-fidelity mockup reflects the proposed information layout, emphasizing glanceability, driver reassurance, and dynamic system feedback.

↑ Clean, intuitive UI showing confidence state, alerts, and key vehicle metrics with minimal distraction.